Design System; Addresses + Payments

User Story
As a repeat purchaser, I want to have an area to save and manage my ship to addresses and payment methods so I can check out with ease.
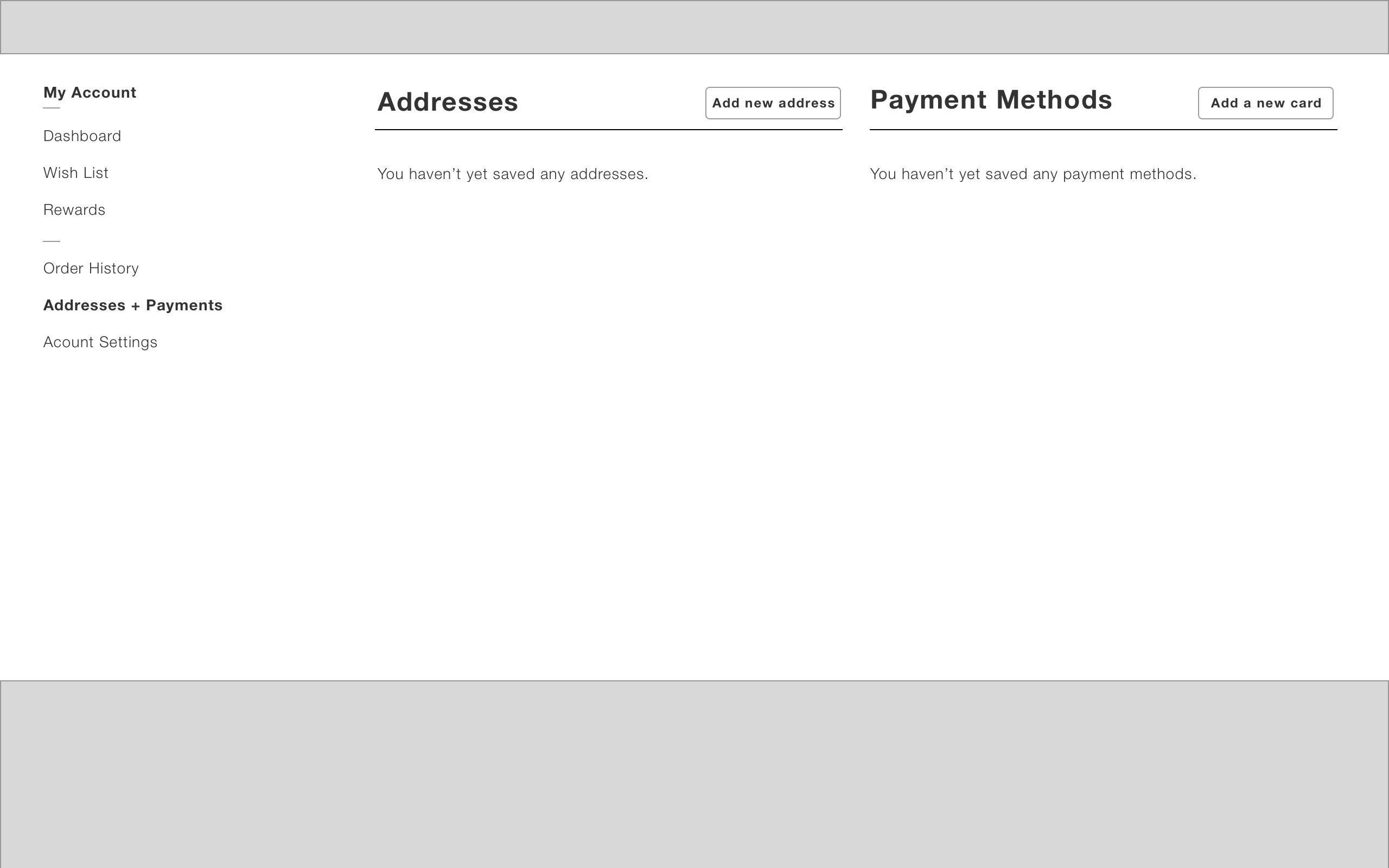
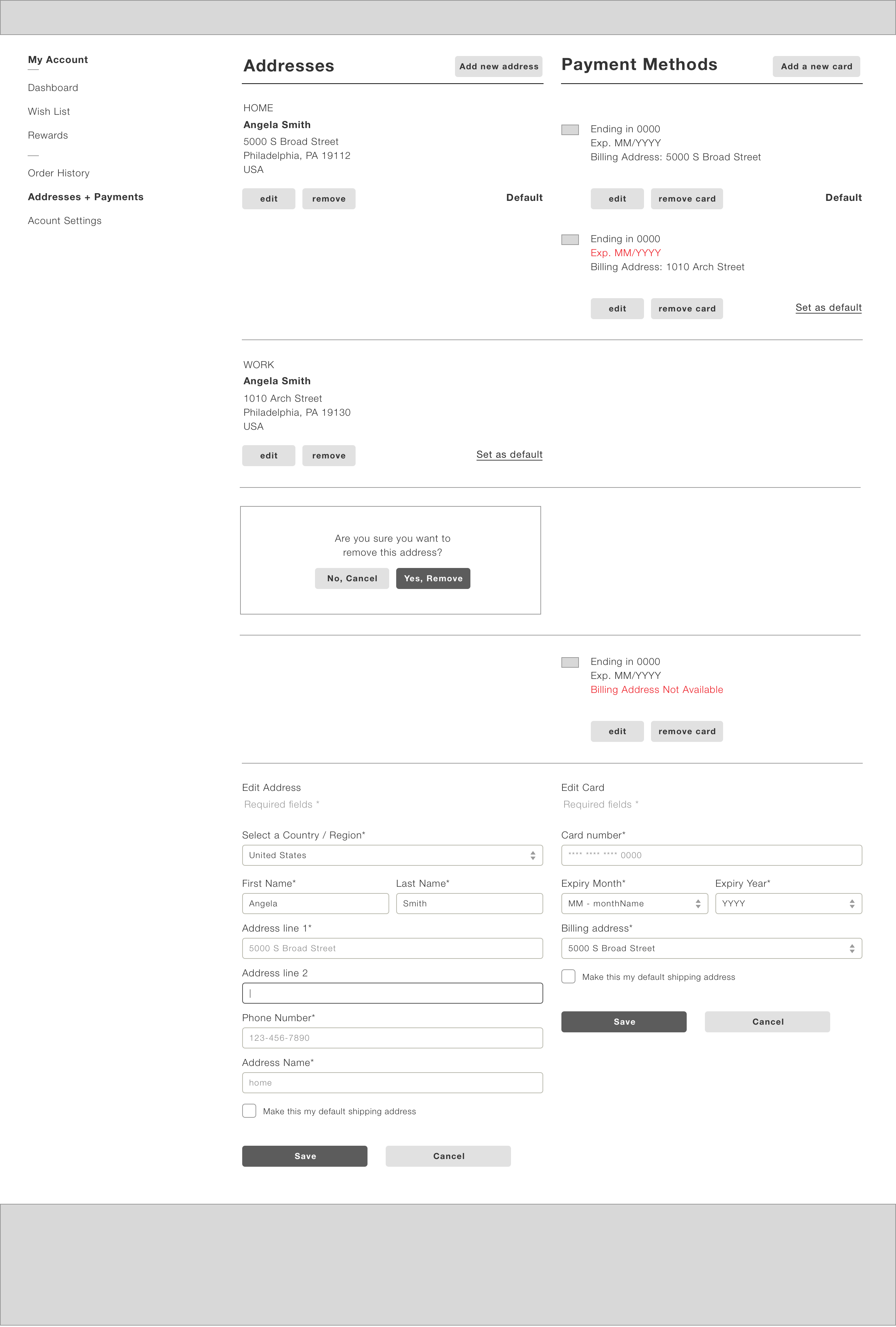
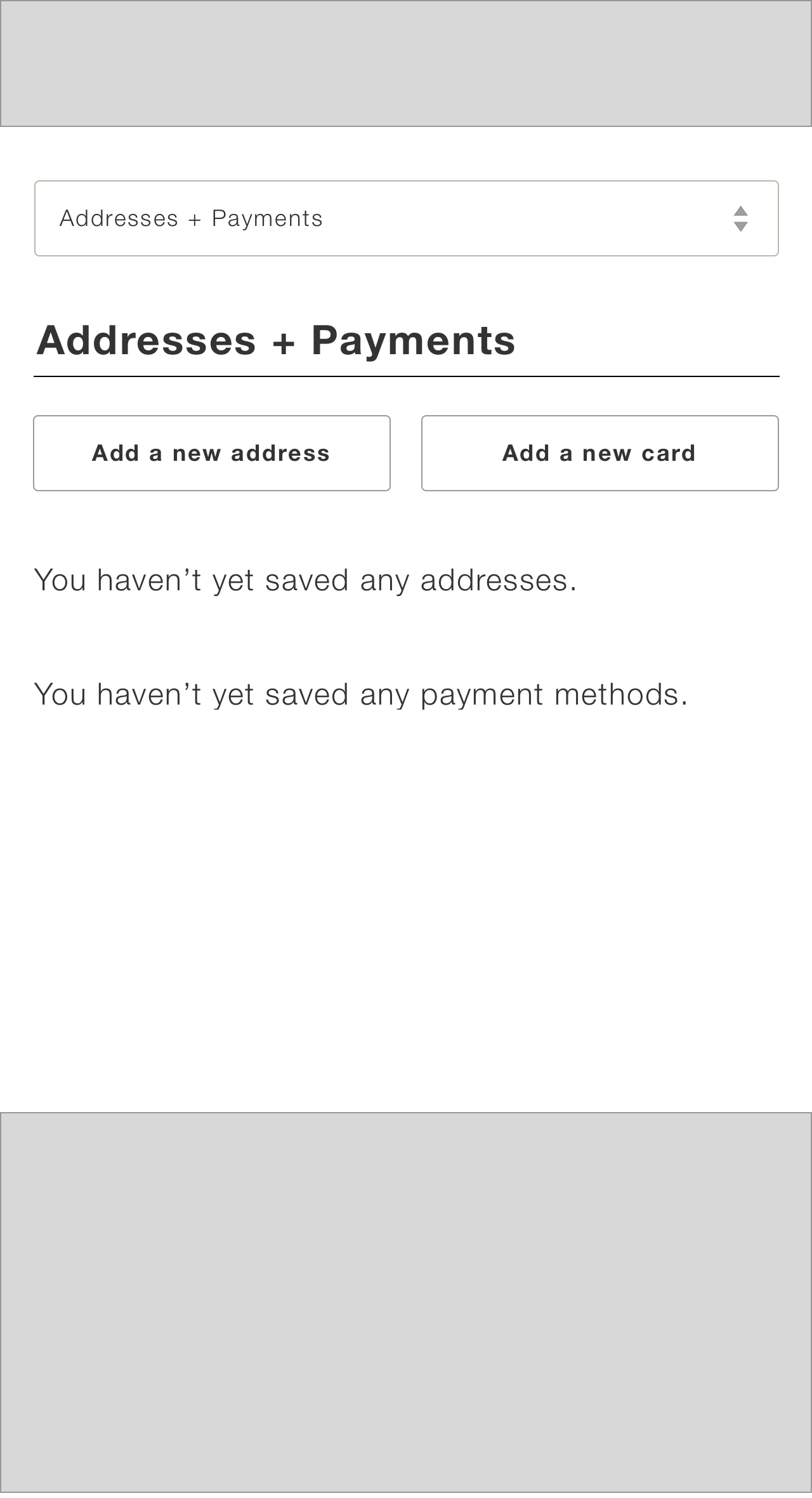
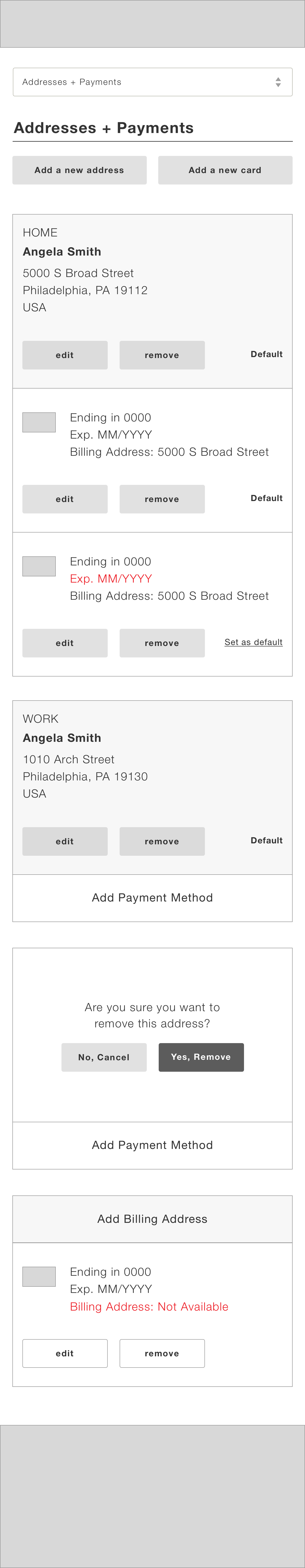
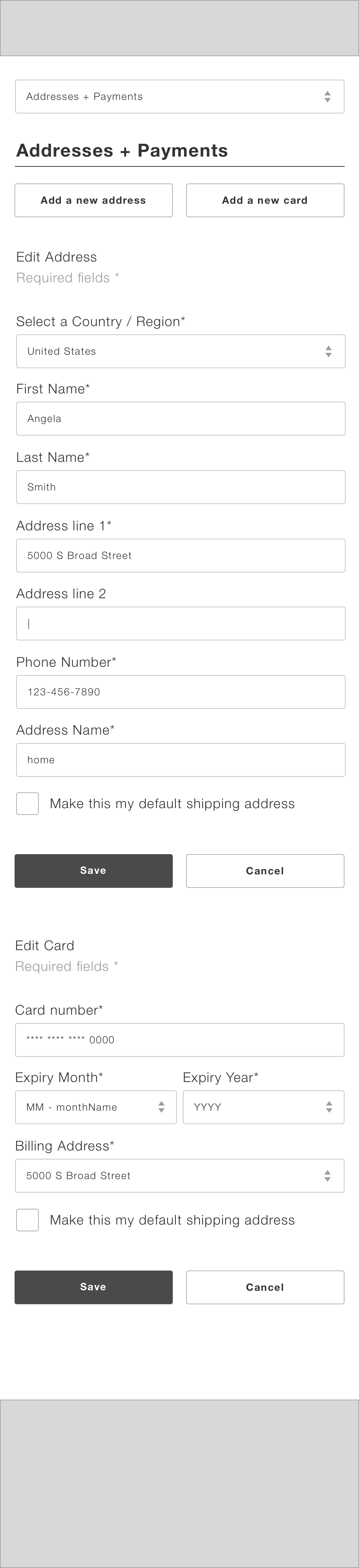
responsive wireframes





elements
typography

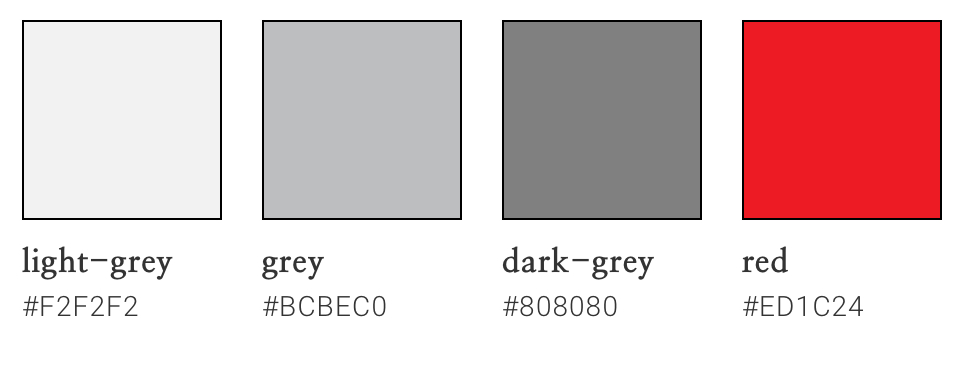
colors

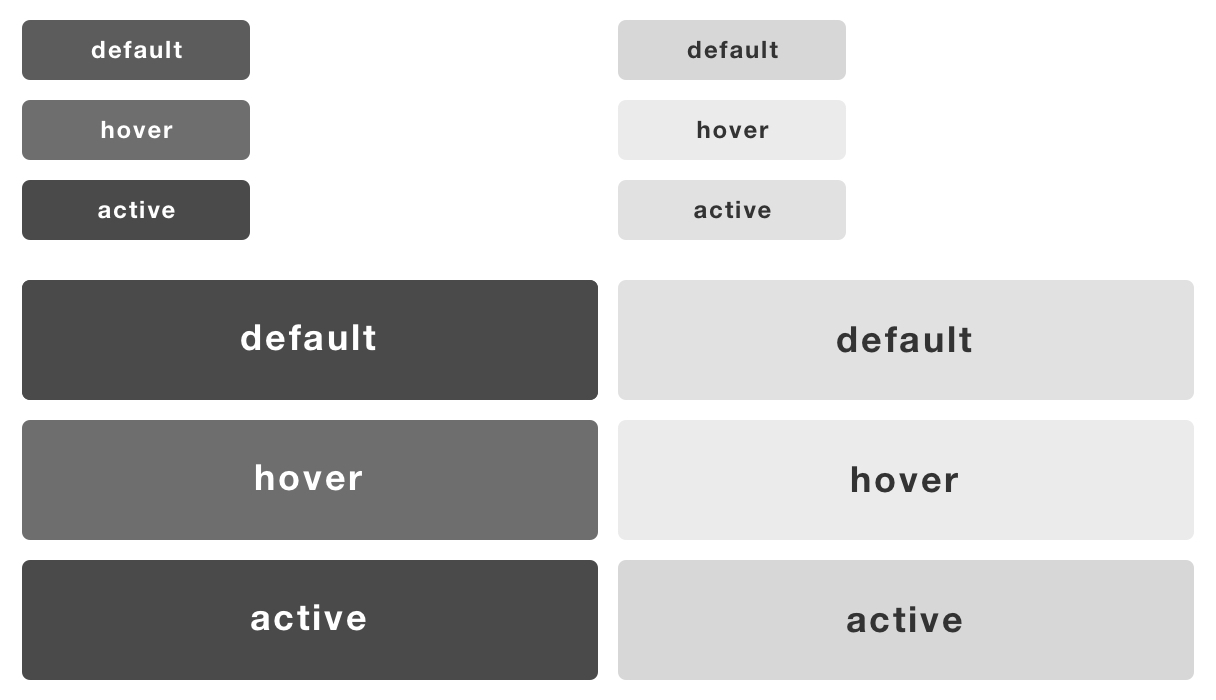
buttons
Primary + Secondary. Small + Large

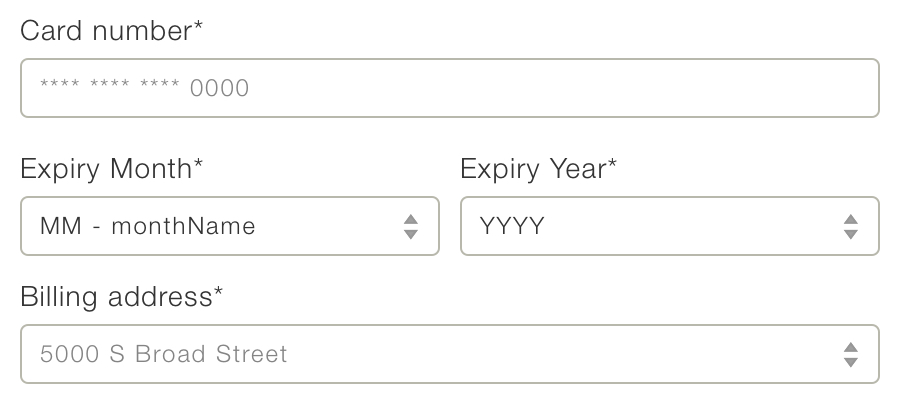
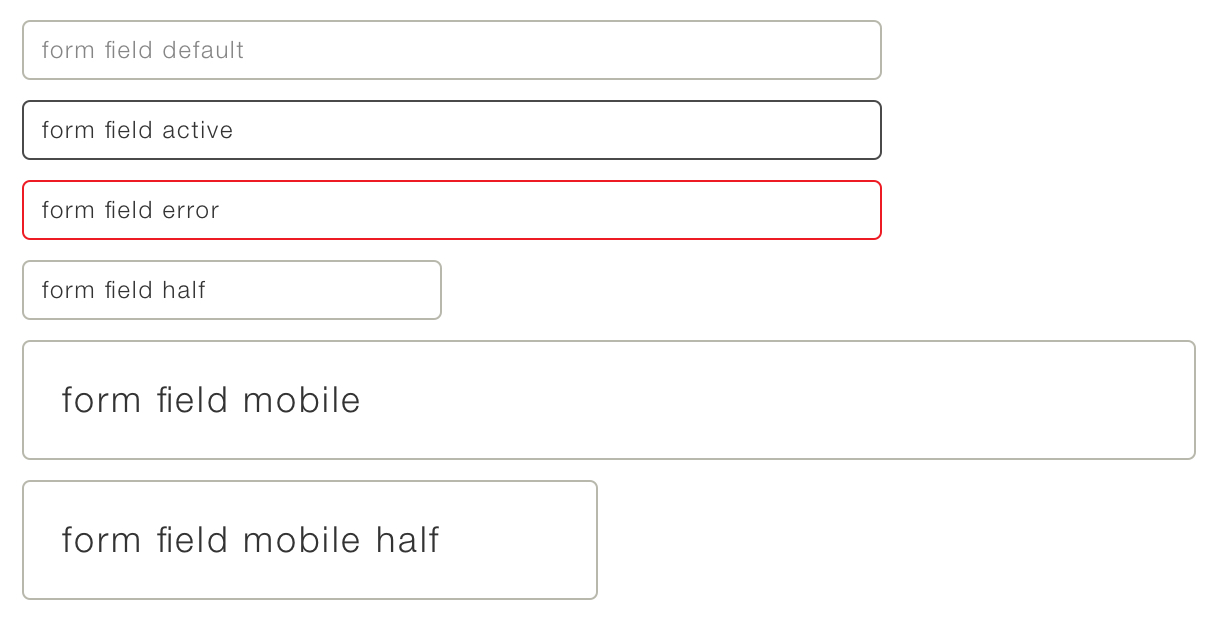
forms
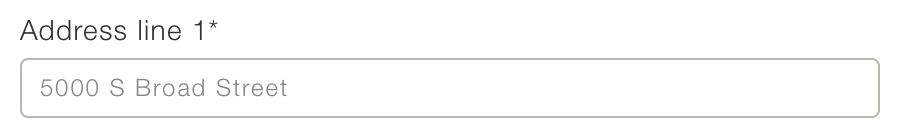
Fields

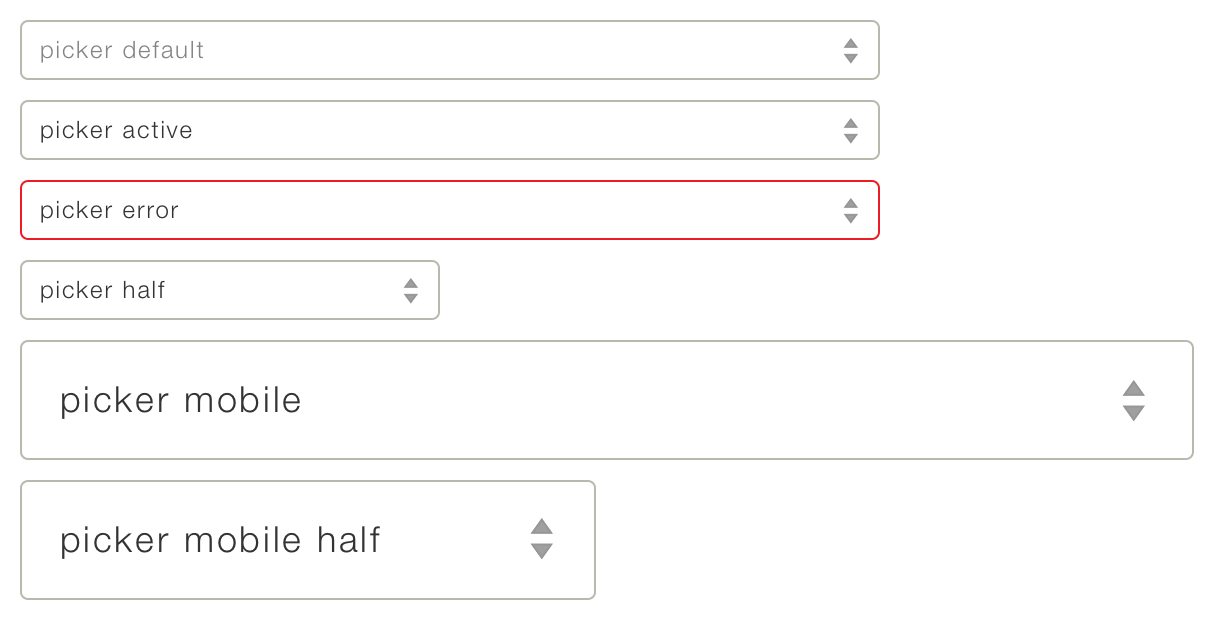
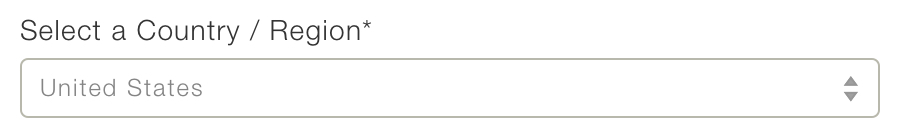
Pickers

components
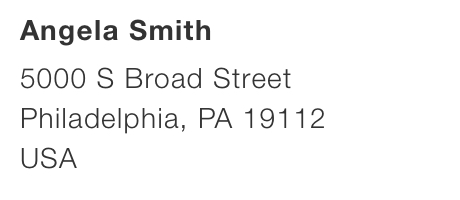
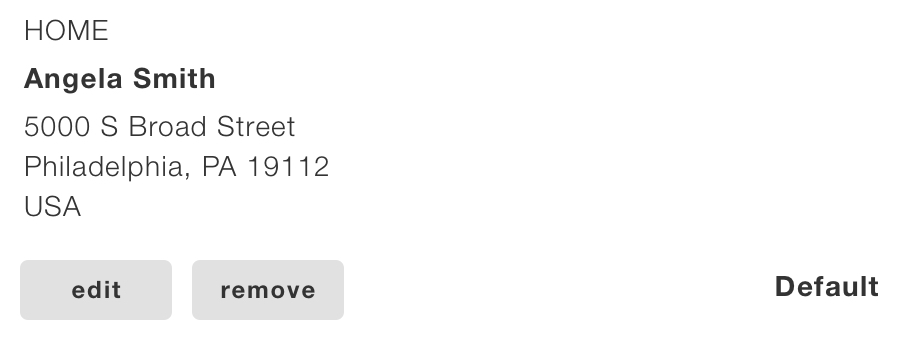
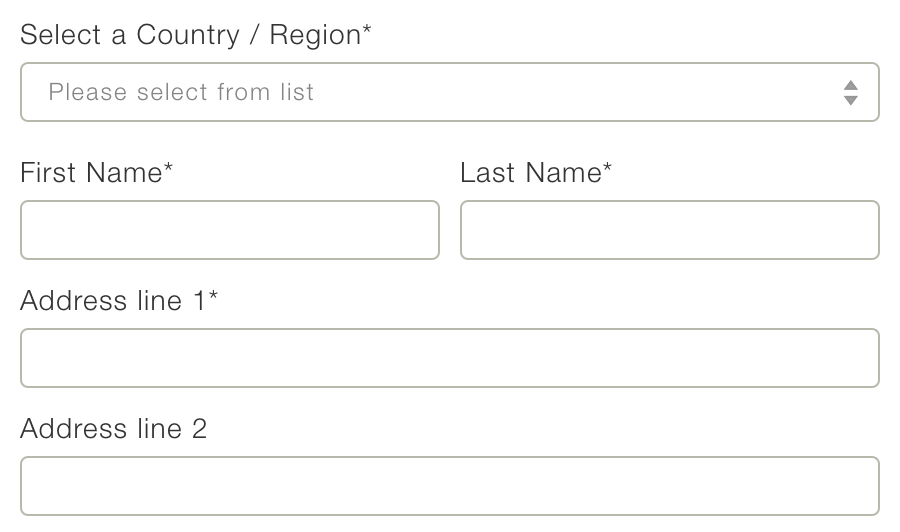
Standard address

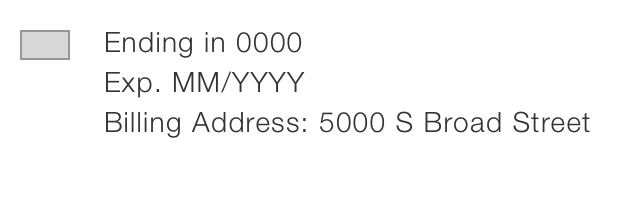
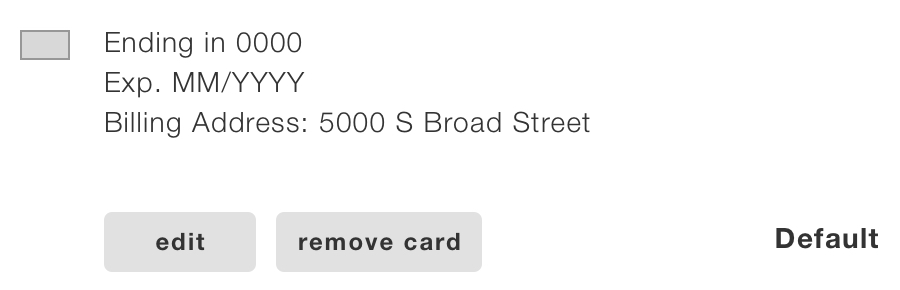
Standard payment

Form field

Picker

Management
Addresses

Payment Methods

Forms
Addresses

Payment Methods